HTML5のフォーム関連~button要素、select要素、datalist要素~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
フォーム関連
button要素
formを送信するボタン(type:submit)、formをリセットするボタン(type:reset)、汎用ボタン(type:button)を作成できる。
<button type="submit">submitボタン</button> <button type="reset">resetボタン</button> <button type="button">汎用ボタン</button>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・インタラクティブコンテンツ
・リスト要素、ラベル付け要素、サブミット要素、再関連付け可能なフォーム関連要素
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ(ただし、インタラクティブコンテンツ以外)
コンテンツ属性
・グローバル属性
・autofocus - ページがロードされた時フォームコントロールに自動でフォーカルさせるか(論理属性)
・disabled - フォームコントロールを無効にする(論理属性)
・form - そのフォームコントロールをform要素と紐づける(form要素のid)
・formaction - フォーム送信するURL
・formenctype - フォーム送信時のデータエンコーディング(列挙型属性。application/x-www-form-urlencoded、multipart/form-data、text/plain)
・formmethod - フォーム送信時のHTTPメソッド(列挙型属性。get、post、dialog。デフォルトはget)
・formnovalidate - form入力値の検証を無効にする(論理属性)
・formtarget - form送信後のブラウジングコンテキスト(ブラウジングコンテキストのキーワード)
・name - フォームコントロール名
・type - ボタンの種類(submit,reset,buttonを指定可能。デフォルトはsubmit。)
・value - フォーム送信で使用される値
タグの記載場所
・フレージングコンテンツが配置できる場所
select要素
リストの中からオプションを選択するためのコントロール。(プルダウンを作成する。)
<select size="2" multiple autofocus> <option>醤油ラーメン</option> <option>味噌ラーメン</option> <option>塩ラーメン</option> <option>つけ麺(醤油)</option> <option>汁なし担々麺</option> </select>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・インタラクティブコンテンツ
・リスト要素、ラベル付け要素、サブミット要素、リセット要素、再関連付け可能なフォーム関連要素
・パルパブルコンテンツ
コンテンツモデル
・0または1つ以上のoption要素、optgroup要素
コンテンツ属性
・グローバル属性
・autocomplete - フォームの自動補完機能(on、off、自動入力詳細トークンを指定)
・autofocus - ページがロードされた時フォームコントロールに自動でフォーカルさせるか(論理属性)
・disabled - フォームコントロールを無効にする(論理属性)
・form - そのフォームコントロールをform要素と紐づける(form要素のid)
・multiple - 複数の値を指定可能にするかの設定(論理属性)
・name - フォームコントロール名
・required - 必須項目にするかどうか(論理属性)
・size - ユーザに表示するオプションの数(0より大きい整数)
タグの記載場所
・フレージングコンテンツが配置できる場所
datalist要素
他の要素で定義済みのオプションを表す。
実装方法は以下の2つがある。
1つ目は、datalist要素の子要素にoption要素のみ配置
2つ目は、datalist要素に対応していないブラウザのために、datalist要素の子要素にselect要素、さらにその子要素にoption要素を配置
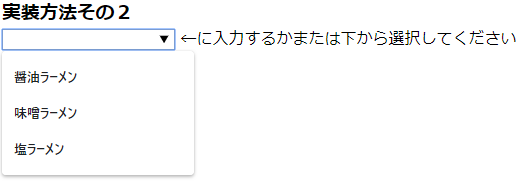
<h3>実装方法その1</h3> <input type="text" list="ramenlist"> <datalist id="ramenlist"> <option>醤油ラーメン</option> <option>味噌ラーメン</option> <option>塩ラーメン</option> </datalist> <h3>実装方法その2</h3> <input type="text" list="ramenlist2"> ←に入力するかまたは→から選択してください <datalist id="ramenlist2"> <select> <option>醤油ラーメン</option> <option>味噌ラーメン</option> <option>塩ラーメン</option> </select> </datalist>
chromeで表示したとき


実装方法その2をIE9で表示したとき(datalist要素に対応していないブラウザ)

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
コンテンツモデル
・フレージングコンテンツ
・0個または1個以上のoption要素、または、スクリプトサポーティング要素
上記どちらか。
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所