HTML5のフォーム関連~input要素~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
フォーム関連
input要素
カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・type属性がhiddenでなければ、インタラクティブコンテンツ
・type属性がhiddenでなければ、リスト要素、ラベル付け要素、サブミット要素、リセット要素、再関連付け可能なフォーム関連要素
・type属性がhiddenでなければ、パルパブルコンテンツ
・type属性がhiddenならば、リスト要素、サブミット要素、リセット要素、再関連付け可能なフォーム関連要素
コンテンツモデル
・なし
コンテンツ属性
・グローバル属性
・accept - fileを指定した際に選択できるファイルの種類(audio/*、video/*、image/*、MIMEタイプ、.{ファイル拡張子})
・alt - 画像が利用できない時の代替テキスト
・autocomplete - フォームの自動補完機能(on、off、自動入力詳細トークンを指定)
・autofocus - ページがロードされたらフォーカスする(論理属性)
・checked - 要素をチェック済みにするかどうか(論理属性)
・dirname - 文字の表記方向の値をフォーム送信する(表記方向をサーバサイドで取得したいname属性を指定)
・disabled - フォームコントロールを無効にする(論理属性)
・form - form要素に関連付ける(form要素のid属性値)
・formaction - フォーム送信するURL
・formenctype - フォーム送信時のデータエンコーディング(列挙型属性。application/x-www-form-urlencoded、multipart/form-data、text/plain)
・formmethod - フォーム送信時のHTTPメソッド(列挙型属性。get、post、dialog。デフォルトはget)
・formnovalidate - form入力値の検証を無効にする(論理属性)
・formtarget - form送信後のブラウジングコンテキスト(ブラウジングコンテキストのキーワード)
・height - 高さ
・list - 自動補完リストを指定(datalist要素のid属性値を指定)
・max - 要素に許容される値の範囲(max。type属性のよって定義が異なる)
・maxlength - max文字数
・min - 要素に許容される値の範囲(min。type属性のよって定義が異なる)
・minlength - min文字数
・multiple - 複数の値を指定可能にするかの設定(論理属性)
・name - フォームコントロール名
・pattern - 入力を許可する値のチェック(Javascriptの正規表現で記載)
・placeholder - 入力値に対するヒント
・readonly - 読むだけつまり編集不可能にするかどうか(論理属性)
・required - 必須項目にするかどうか(論理属性)
・size - ユーザが値を編集している間に見える範囲を文字数で指定(0より大きい値)
・src - リソースのアドレス
・step - 許容値の制限をする。例えば"3"なら、1つ目、3つ目、6つ目、9つ目・・が選択可能になる。
・type - フォームコントロールの種類※下記にtype属性値を記載
・value - フォームコントロールの値
・width - 横幅
・pattern属性を指定している時、title属性に入力パターンが一致していない旨を記載可能
タグの記載場所
・フレージングコンテンツが配置できる場所
<form action="" method="post"> <p><input type="hidden"></p> <p><input type="text"></p> <p><input type="search"></p> <p><input type="tel"></p> <p><input type="url"></p> <p><input type="email"></p> <p><input type="password"></p> <p><input type="date"></p> <p><input type="month"></p> <p><input type="week"></p> <p><input type="time"></p> <p><input type="datetime-local"></p> <p><input type="number"></p> <p><input type="range"></p> <p><input type="color"></p> <p><input type="checkbox"></p> <p><input type="radio"></p> <p><input type="file"></p> <p><input type="submit" value="value属性値に入れてるよ"></p> <p><input type="image" src="submit.png"></p> <p><input type="reset" value="value属性値に入れてるよ"></p> <p><input type="button" value="value属性値に入れてるよ"></p> </form>
| type属性値 | chromeで表示したとき |
|---|---|
| hidden | ー |
| text |  |
| search |  |
| tel |  |
| url |  |
 |
|
| password |  |
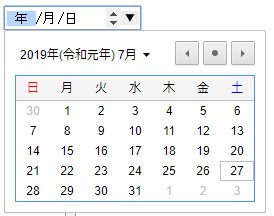
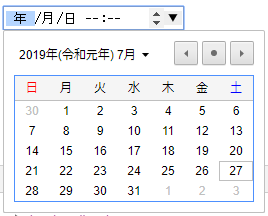
| date |  |
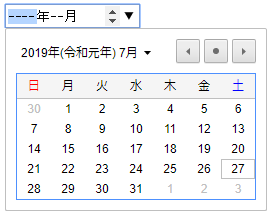
| month |  |
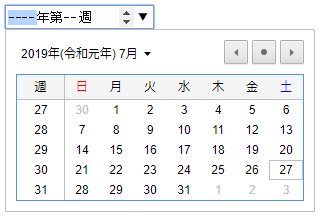
| week |  |
| time |  |
| datetime-local |  |
| number |  |
| range |  |
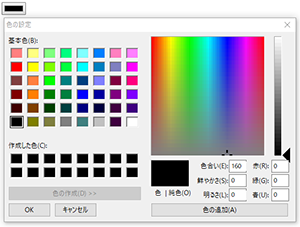
| color |  |
| checkbox |  |
| radio |  |
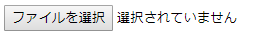
| file |  |
| submit |  |
| image |  |
| reset |  |
| button |  |
※passwordは入力すると点で表示される
※date、month、week、datetime-localは選択するとカレンダーが表示される
※colorは選択するとカラーピッカーが表示される