HTML5のEdits~ins要素とdel要素~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
edits関連
ドキュメントへの編集を表す。
ins要素
ドキュメントへの追加を表す。
暗黙の段落境界を越えて要素を配置してはいけない。
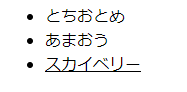
<ul> <li>とちおとめ</li> <li>あまおう</li> <li><ins datetime="2019-04-13 00:00Z">スカイベリー</ins></li> </ul>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・トランスペアレント
コンテンツ属性
・グローバル属性
・cite - 引用元または編集に関する詳細情報へのリンク
・datetime - 変更した日付と時刻(オプション)
タグの記載場所
・フレージングコンテンツを配置できる場所
del要素
ドキュメントからの削除を表す。
暗黙の段落境界を越えて要素を配置してはいけない。
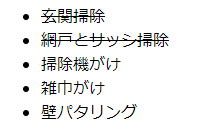
<ul> <li><del datetime="2019-04-13 00:00Z">玄関掃除</del></li> <li><del datetime="2019-04-13 00:00Z">網戸とサッシ掃除</del></li> <li>掃除機がけ</li> <li>雑巾がけ</li> <li>壁パタリング</li> </ul>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
コンテンツモデル
・トランスペアレント
コンテンツ属性
・グローバル属性
・cite - 引用元または編集に関する詳細情報へのリンク
・datetime - 変更した日付と時刻(オプション)
タグの記載場所
・フレージングコンテンツが配置できる場所
HTML5のテキストレベルセマンティクス~br要素とwbr要素~
HTML5のテキストレベルセマンティクス~bdi要素とbdo要素とspan要素~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
テキストレベルセマンティクス関連
テキストのマークアップに用いるタグ
bdi要素
Unicode双方向アルゴリズムの影響を受けないように、隔離するテキストの範囲を表す。
Unicode双方向アルゴリズムによって期待通りの書字方向にならない場合に使用する。
※双方向アルゴリズム…アラビア語やへヘブライ語のような右から左へ読む文字と、英語などのような左から右へ読む文字が混在する双方向テキストを正しく処理するためのアルゴリズム。
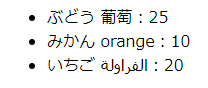
<ul> <li>ぶどう 葡萄:25</li> <li>みかん orange:10</li> <li>いちご <bdi>الفراولة</bdi>:20</li> </ul>
chromeで表示したとき

bdi要素で囲わないと、"いちごالفراولة : 20"となってしまうらしい。
らしいというのは、bdi要素なしでhtmlを書いてる時点で勝手に並び替えられてしまい再現できず。テキストエディタでもこのアルゴリズムが働いているせい??
訳がわからない。。
とにかく、セミコロンやコロンがあると期待と反した表示になってしまう。
↑の例だと、bdi要素がないと”いちご”の横のアラビア語から”:20”までが、右から左の所持方向で判別されてしまう。
カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
フレージングコンテンツ
コンテンツ属性
・グローバル属性(この要素ではdir属性に特別な意味がつく。デフォルトはauto:自動判別)
タグの記載場所
・フレージングコンテンツを配置できる場所
bdo要素
明示的に所持方向を指示しUnicode双方向アルゴリズムを上書きする。
dir属性は必ず指定しなければならない。
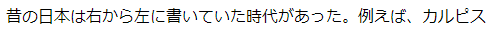
<p>昔の日本は右から左に書いていた時代があった。例えば、<bdo dir="rtl">スピルカ</bdo></p>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性(この要素ではdir属性に特別な意味がつく。左から右への上書きを指定するには値ltr、右から左への上書きを指定するには値rtlを指定。autoは指定できない。)
タグの記載場所
・フレージングコンテンツが配置できる場所
span要素
この要素自体は何も意味を持たないが、グローバル属性(class、land、dirなど)と一緒に利用すると便利。
<span class="goal">今年の目標は趣味を見つけること!</span>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所
HTML5のテキストレベルセマンティクス~b要素とu要素とmark要素~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
テキストレベルセマンティクス関連
テキストのマークアップに用いるタグ
b要素
文章の概要のキーワード、レビューの製品名、対話型テキスト駆動型ソフトウェアや記事のリードなどのような、特別に重要な意味を持たず単純に注意を引くテキストを表す。
他の要素が適切でない場合に最後の手段として使用する。
例えば見出しはh1~h6要素を使用し、強調はem要素、重要度はstrong要素、マークまたは強調表示はmark要素を使用する。
<p>青森県は<b>りんご</b>の生産地で有名だよ</p>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツを配置できる場所
u要素
中国語の固有名詞やスペルミスなどのテキストを表す。
多くのブラウザでは従来のハイパーリンクのレンダリング(下線)と表示が同じため、混同される可能性のある個所では使用しない。
<p><u>fotter</u>タグのスタイルを修正する。</p> <!-- 正しくはfooter -->
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所
mark要素
参照するためにマークまたはハイライトするテキストを表す。
引用文に使用する場合は、元々存在していなかったが引用先でハイライトを追加した形になる。
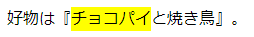
<p>好物は『<mark>チョコパイ</mark>と焼き鳥』。</p>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所
HTML5のテキストレベルセマンティクス~supとsubとi~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
テキストレベルセマンティクス関連
テキストのマークアップに用いるタグ
sup要素とsub要素
sub要素は下付き文字を表し、sup要素は上付き文字を表す。
特定の意味づけをする必要があるときのみ使用する。
<p><var>Y<var> = <var>a<var><var>x</var><sup>2</sup></p> <p><var>Y<var> = log<sub>2</sub> + 5</p>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツを配置できる場所
i要素
代替の音声や気分、分類名、技術用語、別の言語の慣用句、音訳などテキストの質が異なるテキストを表す。
メインテキストと言語が異なる場合は、lang属性をつける必要がある。
ほとんどのブラウザではイタリック体で表示されるが、必ずイタリック体で表示されるわけではない。
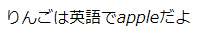
<p>りんごは英語で<i>apple</i>だよ</p>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所
HTML5のテキストレベルセマンティクス~codeとvarとsampとkbd~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
テキストレベルセマンティクス関連
テキストのマークアップに用いるタグ
code要素
コンピュータコードを表す。
XML要素名やファイル名、コンピュータプログラム、その他コンピュータが認識する文字列が対象。
マークアップされているコンピュータコードの言語を示す正式な書き方はないが、クラス属性に"language-"という接頭辞をつけることができる。
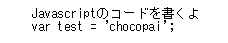
<pre> Javascriptのコードを書くよ <code class="language-javascript">var test = 'chocopai';</code> </pre>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツを配置できる場所
var要素
変数を表す。数式やプログラミングの変数や定数、物理量を識別する記号、関数のパラメータなどがある。
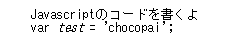
<pre> Javascriptのコードを書くよ <code class="language-javascript">var <var>test</var> = 'chocopai';</code> </pre>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所
samp要素
プログラムやコンピュータの出力を表す。
<samp>入力してください</samp>というエラーメッセージが表示されます。
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所
kbd要素
ユーザ入力内容を表す。(通常はキーボード入力だが、音声コマンドなど他の入力を表すのにも利用できる。)
kbd要素がsamp要素の中にネストされている場合、システムによって出力された時の入力を表す。
逆にkbd要素にsamp要素が含まれている場合、システム出力に基づく入力を表す。
<p><kbd><kbd>Shift</kbd>+<kbd>F5</kbd></kbd>を押してください。</p> <p><kbd>test</kbd>を入力すると、<samp><kbd>test</kbd></samp>と表示されます。</p> <p><kbd><samp>基本情報</samp>の<samp>都道府県</samp></kbd>を選択してください。</p>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所
HTML5のテキストレベルセマンティクス~dataとtime~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
テキストレベルセマンティクス関連
テキストのマークアップに用いるタグ
data要素
value属性値とともにマシンリーダブル(機械やコンピュータで読み取り可能な形式)な情報を表す。
value属性値は必須で、機械が可読可能な形式にしなければならない。
値が日付または時間に関連している場合は、time要素を使う。
<data value="001">あっぷるぱい</data>
カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
フレージングコンテンツ
コンテンツ属性
・グローバル属性
・value - マシンリーダブル値
タグの記載場所
・フレージングコンテンツを配置できる場所
time要素
datetime属性値とともにマシンリーダブル(機械やコンピュータで読み取り可能な形式)な情報を表す。
コンテンツの種類は様々な種類の日付、時刻、タイムゾーンオフセット、期間に制限される。
<time>2019-02-17T14:54:39.929+0000</time> <time>2019-02-17</time> <time>11:56</time> <time>2011-W30</time> <time>PT3H20M3S</time> <time>3h 20m 3s</time> <time datetime="2019-02-17">2019年2月17日</time>
・日時の指定
[YYYY-MM-DD][半角スペースまたはT][HH:MM:SS][Z または +HHMM または +HH:MM または -HHMM または -HH:MM]
・週の指定
[YYYY-W{週単位の数値}]
・期間の指定
[{週単位の数値}w {日付単位の数値}d {時間単位の数値}h {分単位の数値}m {秒単位の数値}s]
[P{日付単位の数値}DT{時間単位の数値}H{分単位の数値}M{秒単位の数値}S]
datetime属性がある場合、その値はマシンリーダブル形式、
datetime属性がない場合、time要素のテキストコンテンツをマシンリーダブル形式にする。
カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・datetime属性がある場合:フレージングコンテンツ
・上記以外:テキストだが上記記載の条件を満たす必要がある。
コンテンツ属性
・グローバル属性
・datetime - マシンリーダブル値
タグの記載場所
・フレージングコンテンツが配置できる場所