HTML5のテキストレベルセマンティクス~bdi要素とbdo要素とspan要素~
素人が書く備忘録
基本的にはHTML 5.2を元に記載。
テキストレベルセマンティクス関連
テキストのマークアップに用いるタグ
bdi要素
Unicode双方向アルゴリズムの影響を受けないように、隔離するテキストの範囲を表す。
Unicode双方向アルゴリズムによって期待通りの書字方向にならない場合に使用する。
※双方向アルゴリズム…アラビア語やへヘブライ語のような右から左へ読む文字と、英語などのような左から右へ読む文字が混在する双方向テキストを正しく処理するためのアルゴリズム。
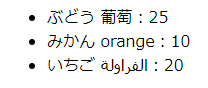
<ul> <li>ぶどう 葡萄:25</li> <li>みかん orange:10</li> <li>いちご <bdi>الفراولة</bdi>:20</li> </ul>
chromeで表示したとき

bdi要素で囲わないと、"いちごالفراولة : 20"となってしまうらしい。
らしいというのは、bdi要素なしでhtmlを書いてる時点で勝手に並び替えられてしまい再現できず。テキストエディタでもこのアルゴリズムが働いているせい??
訳がわからない。。
とにかく、セミコロンやコロンがあると期待と反した表示になってしまう。
↑の例だと、bdi要素がないと”いちご”の横のアラビア語から”:20”までが、右から左の所持方向で判別されてしまう。
カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
フレージングコンテンツ
コンテンツ属性
・グローバル属性(この要素ではdir属性に特別な意味がつく。デフォルトはauto:自動判別)
タグの記載場所
・フレージングコンテンツを配置できる場所
bdo要素
明示的に所持方向を指示しUnicode双方向アルゴリズムを上書きする。
dir属性は必ず指定しなければならない。
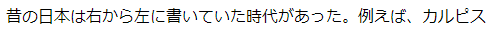
<p>昔の日本は右から左に書いていた時代があった。例えば、<bdo dir="rtl">スピルカ</bdo></p>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性(この要素ではdir属性に特別な意味がつく。左から右への上書きを指定するには値ltr、右から左への上書きを指定するには値rtlを指定。autoは指定できない。)
タグの記載場所
・フレージングコンテンツが配置できる場所
span要素
この要素自体は何も意味を持たないが、グローバル属性(class、land、dirなど)と一緒に利用すると便利。
<span class="goal">今年の目標は趣味を見つけること!</span>
chromeで表示したとき

カテゴリ
・フローコンテンツ
・フレージングコンテンツ
・パルパブルコンテンツ
コンテンツモデル
・フレージングコンテンツ
コンテンツ属性
・グローバル属性
タグの記載場所
・フレージングコンテンツが配置できる場所