CSSの基礎:要素、box、余白について勉強しなおしー!
この本を読んでCSSの基礎の基礎を勉強しなおし!

- 作者: 大藤幹
- 出版社/メーカー: 翔泳社
- 発売日: 2011/09/14
- メディア: 大型本
- 購入: 2人 クリック: 14回
- この商品を含むブログ (2件) を見る
きっと、「こんなことわかってないのか、ぷっw」と思われそうだけどちゃんとわかってなくて、結構曖昧に使ってきたので…。
そもそも今までCSSなんてまともに書いたことないやっ
基礎の基礎を頑張る…!
☆セレクタ
⇒左のセレクタの要素に含まれる(子孫)右の要素に適用
⇒左のセレクタの直接の子要素に適用
⇒共通の親を持ち、左の要素の直後の右の要素に適用
なんとなく書いてみた。
<div id="main">
<p class="kaomoji">(o´∀`o)</p> …①
<div class="naku">
<p class="kaomoji">。゚(゚´Д`゚)゜。</p> …②
</div>
</div>
<p class="kaomoji">(●´ω`●)ゞテレ</p> …③
<p class="kaomoji">(●´ω`●)ゞエヘヘ</p> …④div#main p.kaomoji { color: red; } //①と②が赤くなるdiv#main > p.kaomoji { color: red; } //①だけ赤くなるdiv#main + p.kaomoji { color: red; } //③だけ赤くなる
☆CSSの適用先
- 優先度が高いのは、
閲覧者>制作者>デフォルト になる
- 制作者のCSSにも!importantをつけると、
閲覧者の!impotatnt>制作者の!important>制作者のCSS>閲覧者のCSS>ブラウザのデフォルトCSS になる
- セレクタの書き方による優先度は
☆idとclassの使い分け
- id…1ページ内で一度しかでてこない、一意な名前
⇒レイアウトなどの名前で命名することが多い
- class…1ページ内で何度も使用できる名前
⇒titleとかdestiptionとか…
参照:
http://css.uka-p.com/basic/id_class.html
http://www.swlab.it.okayama-u.ac.jp/man/rec-css2/selector.html#id-selectors
あとは優先度の関係も考慮してidにするかclassにするかも考えたほうがいいってことですかね
命名も、ぐぐったら参考にできそうなもの結構でてくるんですねー!
☆ブロックレベル要素とインライン要素
- インライン要素の中にブロックレベル要素は書けない
- bodyの中に直接かけるのはブロックレベル要素
ex. × <body><img src="xxx" /></body> 〇 <body><p><img src="xxx" /></p></body>
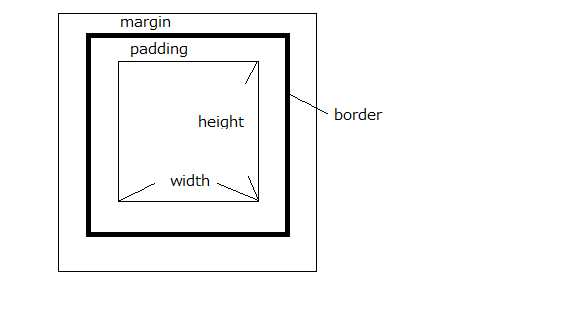
☆boxについて
boxの基本的なこと。
- 背景のない部分の余白はmargin
- 背景のある部分の余白はpadding

背景設定してなかったらどっちでもいいじゃんヾ(。`Д´。)ノ彡
背景設定なしなら、どうやって使い分けてるのかなー?
※注意※
IE5.5以降だとwidthとheightはborderまで含めてしまっている。(CSSの仕様と異なる)
あーやっぱり基礎がしっかりないとだめですねー!
次はいつも壁にぶちあたるfloatあたりを勉強しなおそう~(o´∀`o)